HTML
Intermediate
3 jaar

Mijn naam is Aidan Middel. Ik ben 19 jaar en kom uit Haarlem.
Intermediate
Intermediate
Beginner
Intermediate
Intermediate
Beginner
Ik ben nu 4e jaars Media development student op het Mediacollege Amsterdam.
Op dit moment hou ik me vooral bezig met front-end development en design.
Van jongs af aan vond ik computers erg interessant. Ik zat in groep 4, toen ik op een dag mijn eigen
laptop kreeg van mijn vader. Ook in de jaren daarna is mijn interesse en kennis over computers flink
toegenomen. Gezien deze interesse in computers, heb ik ervoor gekozen om na de middelbare school een
studie te kiezen, waarbij ik opgeleid kon worden tot game developer. Maar later in de studie kwam ik
er achter dat ik media/web development een stuk leuker vind, dus dat werd mijn definitieve keuze in
deze opleiding.
Sinds juni dit jaar heb ik een bijbaan bij het bedrijf “Student aan huis”. Daardoor kom ik nu bij
verschillende mensen over de vloer om veel problemen op het gebied van ICT op te lossen. Ook daar
leer ik weer veel van.
En dan gaat er nog een stukje vrije tijd in scouting zitten, waar ik op zit sinds ik 5 ben.
Skills:
![]()
HTML
3 jaar
![]()
CSS
3 jaar
![]()
JavaScript
2 jaar
![]()
React
0,5 jaar
![]()
Phython
2 jaar
![]()
Unity
1,5 jaar
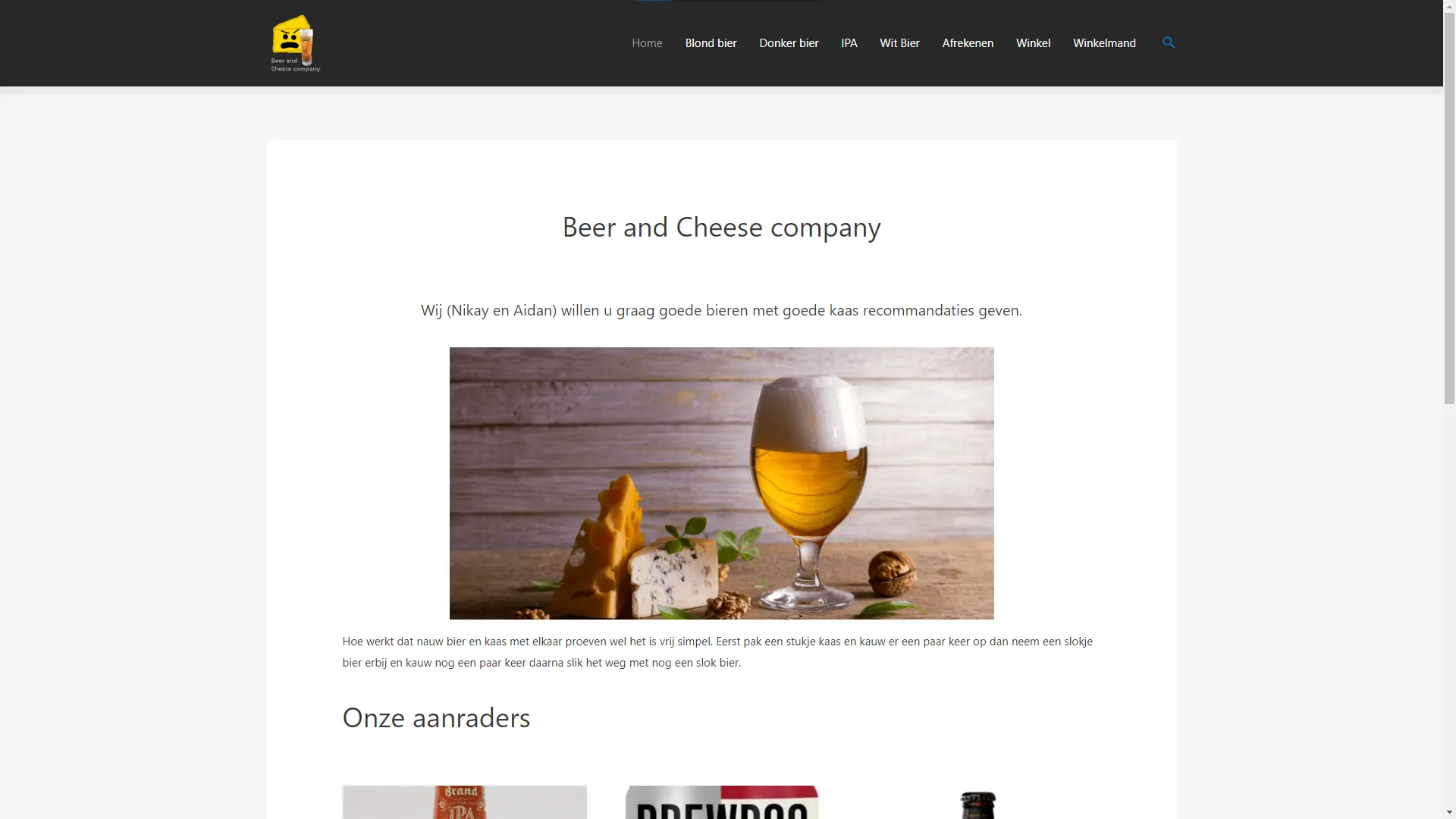
 Preview plaatje van de
website van BeerandCheeseCompany
Preview plaatje van de
website van BeerandCheeseCompany
Een bier- en kaaswebshop gemaakt in WordPress met WooCommerce.
We moesten een website opzetten voor een zelf bedacht bedrijfje waarmee we geld zouden kunnen verdienen.
Helaas ben ik de originele bestanden voor de website kwijtgeraakt toen mijn teamgenoot van opleiding was
gewisseld.
Wat u hiernaast ziet is het enige screenshot van de website.
Talen:
![]()
![]()

Project van school (Media College Amsterdam) waarbij we een project moesten maken met een speciale input
of output.
Ik heb toen gekozen om samen met een groepje een VR-horror game concept te maken waarbij de vijanden
reageren op geluid. Hierdoor moet je zo stil mogelijk zijn tijdens het rondlopen. Maar je kunt dit ook
gebruiken om de monsters naar een bepaalde plek te laten lopen en dan snel langs hen te vluchten.
Talen:
![]()
Links:
![]()

Voor dit project had de school een lokaal bij InformAR afgehuurd in Purmerend.
Tot onze beschikking hadden we een Matterport™ camera. Deze camera kan 360° foto's maken en gebaseerd
daarop ook een 3D-model van de ruimte maken. We hebben uiteindelijk besloten om met deze technologie een
hybride escaperoom te maken. Waarbij een deel van de puzzels in het echt moet worden opgelost en de
andere helft in een VR-omgeving
Talen:
![]()
Links:
![]()

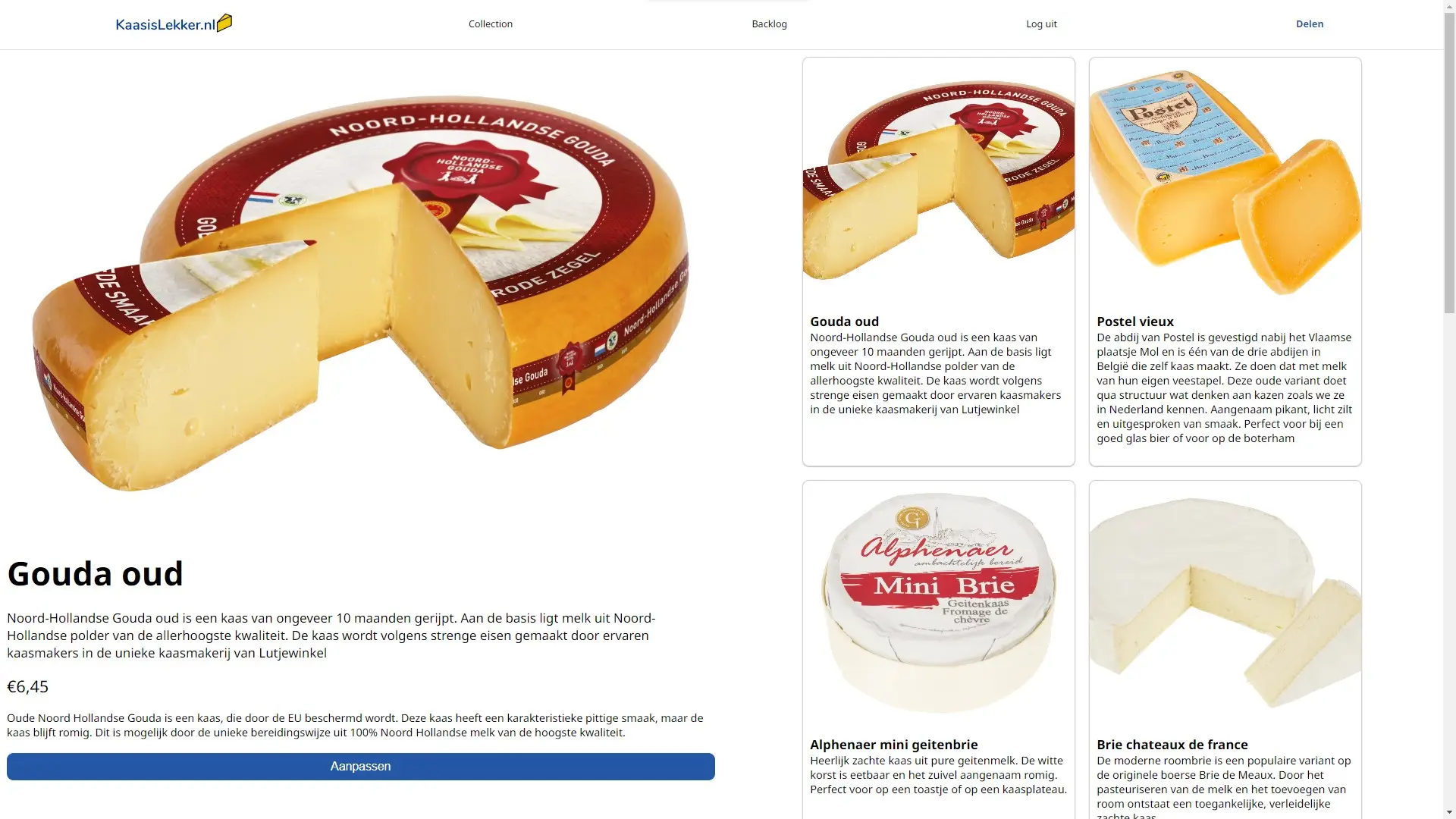
Voor school moest ik een onderwerp kiezen dat mij interesseerde en daar een website in een bepaalde
stijl in React maken. Dus ik had gekozen voor kaas.
kaasislekker.nl is een website die aan bepaalde eisen van de docent moet voldoen
(klik hier voor de opzet).
Bijvoorbeeld de website moet in de styling van indeed.com zijn. De website hoeft nog geen back-end te
hebben maar wel
grotendeels functionaliteit.
Talen:
![]()
![]()
![]()
Links:
![]()
![]()

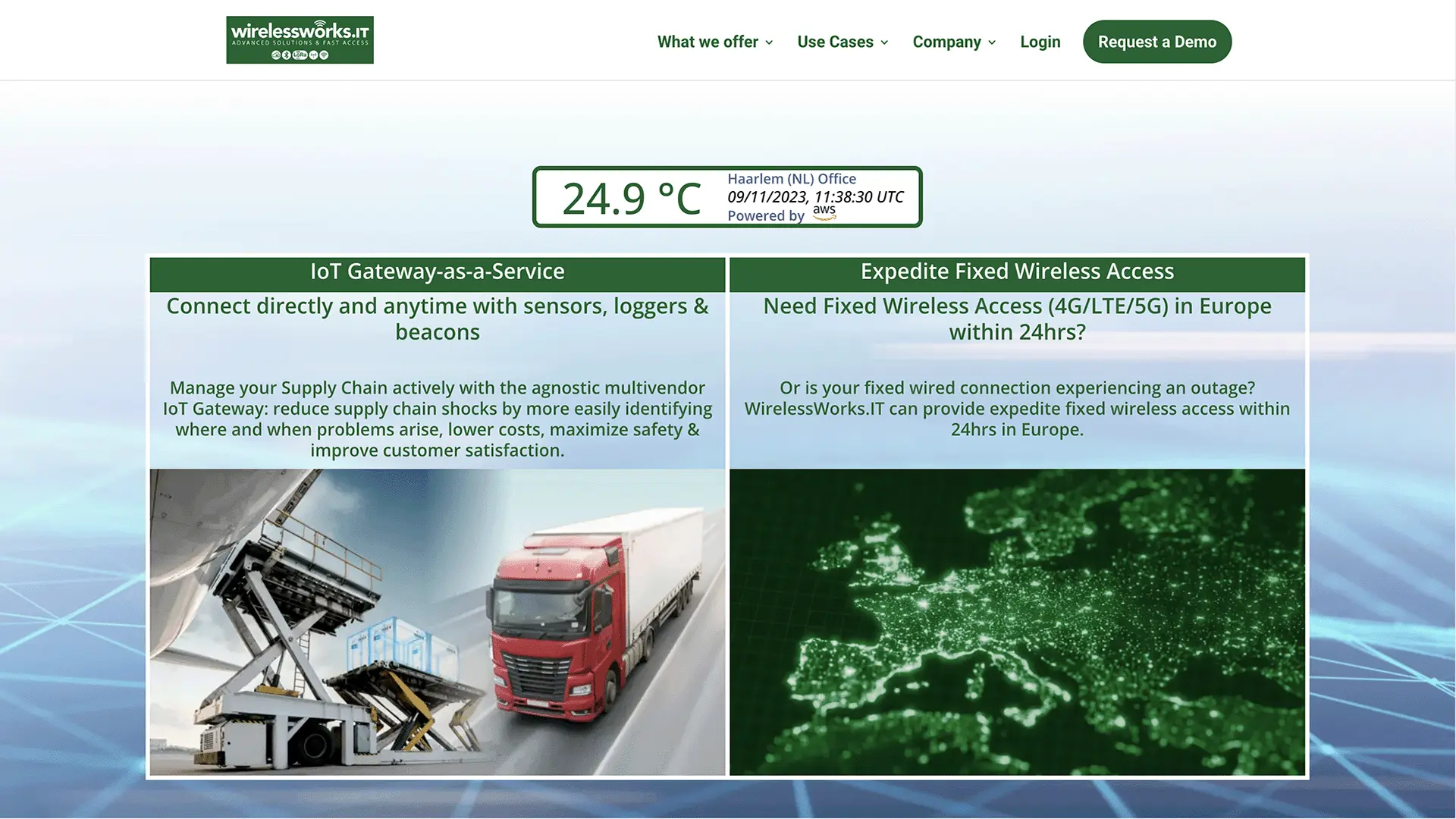
Tijdens mijn stage bij WirelessWorks.IT heb ik een temperatuurwidget ontwikkeld. Deze widget ontvangt
elke 5 minuten temperatuurinformatie van een Bluetooth-sensor via een gateway, die vervolgens naar AWS
wordt verzonden. Daarna haal ik deze gegevens op via een API om de meest recente temperatuur elke 5
minuten te verkrijgen en weer te geven op de website.
Daarnaast is er een optie om twee temperaturen tegelijkertijd weer te geven door deze in de JavaScript
in te schakelen. Deze functie wordt meestal gebruikt als een demonstratie, bijvoorbeeld op een beurs.
Talen:
![]()
![]()
![]()
Links:
![]()